WordPress用無料テーマGushのカスタマイズまとめ記事用イラスト追加。

昨日、Gushカスタマイズ関係のまとめを整理しなおしましたが、内容別にセクションを分けたらトップイラストが足らず、もうちょっと欲しくなってきました。そんなわけで、今日は3枚ほど追加で描いていました。たまにはイラストに対するこだわりとか語ってみようかと思います。
今回描いたトップイラスト
当サイトはWordPressを利用しており、テーマは無料のGushをカスタマイズして使用させていただいています。今まで、「ぷららブログからの引越し」という記事でまとめていたのですあ、カスタマイズネタが増えてきたので、まとめ記事を作り直しました。
カスタマイズ関係ということで、Elloraさん(Gush開発元)のサイトに描かれていた絵を模写?したものをベースに、ちょこちょこっとそれぞれの内容を描き足したものにしています。
改めてトップイラストを紹介することはめったにないのでちょっと並べてみました。
まずは色カスタマイズ系記事用イラストです。どうも画家というとベレー帽というイメージがありますが、実際はそんなことないですよね。昔のイメージなのかな?

続いて書式カスタマイズ系記事用イラストです。がんばってるちっちゃな看板屋さんというイメージです。

最後は機能カスタマイズ系記事用イラストです。これは、映画に出てきそうなサイバーパンカーのイメージです。

謎の四本足動物とコンセプトとか
謎の四本足動物はトナカイです。SiSO-Jr.1が4歳のころに描いていた絵をモチーフにしています。他にも魚とかありました。変な話ですが、この絵を見た時に救われた気がしました。

確か仕事や会社が大変になっていた時で、気持ちが殺伐としていたのかもしれません。SiSO-Jr.1がそれらしく絵を描けるようになってきて、ああ、大きくなったんだ、と涙腺が緩んでいるところに、上手いとか下手とか関係なく、自分の思うままに描いている姿がうらやましかったのかな。なんか素朴で素直で素敵だなぁ、なんて感激しました。
そんなわけで、どうしてもこの画調を使いたくてこれが許容できるような世界観にしています。
世の中、多くのブログはきれいな写真等が入れられていることが多いのですが、逆にこういう未完成感もおもしろいかな?と思ってこの路線で歩いています。
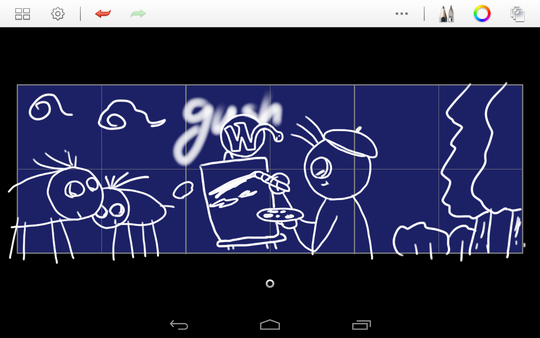
SiSO-LABのトップイラストはレターボックス比
トップイラストは、銀板写真の比率(3:2)の短辺を半分にしたサイズにて描いています。これといった論理的な理由はないのですが、3:2という比率を見ていると妙に落ち着くので、それを基準にしたかったことからです。
後で知ったのですが、これは「レターボックス比」と言うそうです。
最近は2012Nexus7にAutodeskのSketchbook Expressを入れてイラストを描いています。以前はiPod touchやiPhoneで描いていたのですが、やはり画面サイズが大きい方が描きやすいですね!でも、OSの安定性やタッチパネルの追従性はAppleの方が良いと思います。
実際に描くときはレイヤー機能を使い、ガイド用の枠線などを書いた下絵の上に描いています。イメージは黒板です。

これを後でクロップして600×200に縮小してからブログに掲載しています。
あ、そういえば、Nexus7になってからSketchbook Expressの使い方とか紹介してなかったので、明日は、「Sketchbook Expreeを使ってSiSO-LABレベルのイラストを描く方法」について記事を書こうと思います。
今日の一言二言三言
原点は なんだったかと 思い出し
子供の成長 感じてうるる
「イラスト描いたからちょっとSketchbook Expressのネタでも」と思って書き始めたのですが、書いているうちにふと原点を思い出しました。人生的にもちょうどいろいろあった時期でちょっと浸り気分です。
SiSO-Jr.1、今はもう小学校2年生です。大きくなったなぁ。










 SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。
SiSO-LAB所長兼研究員のSiSOです。あ、趣味のサイトなので実体はありませんけど…。



















Your Message